- Архитектура. Проектирование. Готовые проекты домов.
- Цветовой куб
- Мини-куб из 3456 светодиодов
- Аппаратная часть: печатные платы
- Аппаратная часть: корпус
- Программирование
- Тестирование, сборка, результаты
- О цветовых пространствах
- Цветовой куб RGB
- Субтрактивные модели CMY и CMYK
- Цветовое пространство тон, насыщенность, интенсивность (HSI)
- Модель CIE XYZ
- Модель CIELAB
- Телевизионные цветоразностные цветовые системы
Архитектура. Проектирование. Готовые проекты домов.
Цветовой куб
Цветовое пространство RGB — многомерное цветовое пространство, образуемое красной, зеленой и синей составляющими цвета.
Поскольку в модели используются независимые (чистые) цвета, её представляют в виде трёхмерной системы координат.
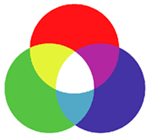
Три вершины цветового куба дают чистые первичные цвета, остальные три вершины куба отражают вторичные цвета: из красного и зелёного получается жёлтый цвет, из зелёного и синего — голубой, а из красного и синего — пурпурный цвет.
Первичные цвета: красный, синий, жёлтый (three ‘primary’ pigments of red, blue and yellow) называются CMY системой (Cyan, Magenta,Yellow or CMY system).
CMY цветовой пространство. Эта модель представляется в виде трёхмерной системы координат. Каждая координата представляет вклад каждой составляющей в результирующий цвет в диапазоне от нуля до максимального значения. В результате получается куб, внутри которого «находятся» все цвета, образуя CMY цветовое пространство.
Цветовой куб позволяет рассчитать максимальное количество цифровых цветов модели RGB : на каждой оси можно отложить 256 значений.
256 в кубе (2 в двадцать четвёртой степени) составляет 16 777 216 цветов.
Данное количество — теоретически возможное количество цветов, которое можно отобразить на на экране монитора.
На практике число отображаемых на экране монитора цветов меньше.
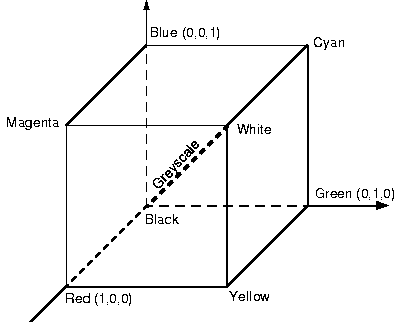
В начале координат все составляющие равны нулю, излучение отсутствует, что соответствует точке чёрного цвета.
Точка, находящаяся в вершине куба, соответствует белому цвету: все составляющие имеют максимальное значение.
Серые оттенки представляют собой линию, соединяющую указанные две точки: чёрный и белый цвет. Этот диапазон называется серой шкалой (grayscale) . Значения всех трёх составляющих одинаковы и располагаются в диапазоне от нуля до максимального значения.
Рисунки, иллюстрирующие цветовой куб (классический).
C — Cyan (Голубой), M — Magenta (Пурпурный), Y — Yellow (Жёлтый), K — Black (Чёрный). От слова «Black» была взята последняя буква. Модели RGB и CMYK связаны между собой. Однако взаимные переходы между моделями друг в друга (конвертирование) никогда не происходят без потерь.
CMYK цветовое пространство — разновидность CMY модели. Добавление чёрной краски (Cyan, Magenta, Yellow и BlacK) добавило в название четвёртую букву CMYK.
Указанная модель цветового куба построена с научной точки зрения.
Существует и художественное цветовое колесо (художественный цветовой куб). В его основу положено, что первичными цветами являются не красный, зелёный и синий, а красный жёлтый и синий.
В художественной модели диапазон цветов от красного до зелёного кажется растянутым на целую половину окружности, а диапазон от зелёного до синего, наоборот, сжат и занимает меньше места, чем на классическом (научном) цветовом колесе.
В художественной модели цвета распределяются с учётом человеческого восприятия. Некоторые художники-дизайнеры считают, что указанная схема более естественная.
Профессиональная студия веб-дизайна «Антула» предлагает создание сайта и реконструкцию сайтов: веб-дизайн и редизайн сайтов. Осуществляем Интернет-маркетинг, раскрутку сайта, поддержку сайта и оптимизацию сайта.
Мини-куб из 3456 светодиодов
Не знаю почему, но мне очень нравятся светодиоды, и видеть их можно почти во всех моих проектах. Буквально недавно меня вдохновил Грег Дэвилл своим проектом миниатюрного LED-куба с 3456 светодиодами. Немного поразмышляв на эту тему, я решил собрать такой же чудесный куб сам, о чем и поделюсь с вами в данной статье.
Аппаратная часть: печатные платы
Я изначально предполагал, что сборка LED-панелей будет самой сложной частью проекта, и не ошибся. У меня уже есть опыт успешной пайки оплавлением, но в той ситуации мне не требовалось втискивать 576 RGB-светодиодов в крохотную квадратную поверхность.
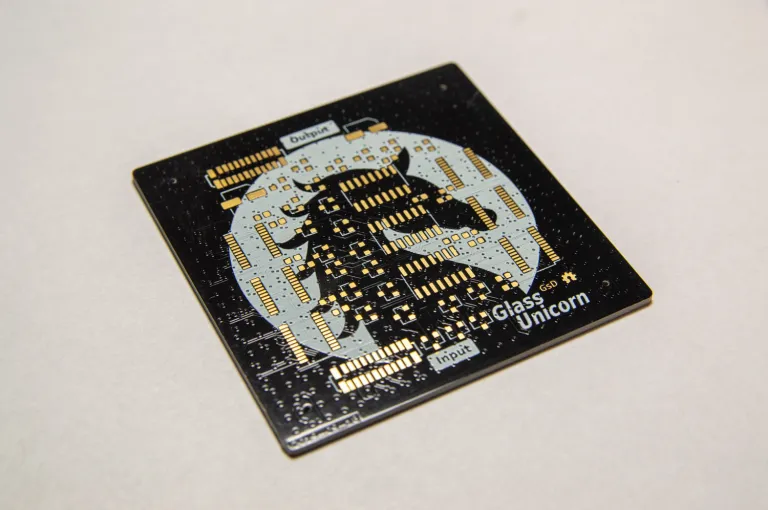
Замечательные люди с PCBWay.com по-дружески предоставили для моего проекта панели печатных плат. Толщина этих плат составляет 1.6мм, они обработаны паяльной маской, имеют покрытие ENIG и оформлены белой шелкографией. Такое сочетание цветов мне нравится.

LED-панель, верхняя часть

LED-панель, нижняя часть
Тем, кого интересуют подробности дизайна электроники, я посоветую прочесть статью Грега. Если кратко, то управление панелями реализовано с помощью мультиплексирования. Ряды матрицы управляются сдвиговыми регистрами SN74HC595, которые, в свою очередь, управляются 24 МОП-транзисторами. Рядами светодиодов управляют шесть LED-драйверов постоянного тока TLC59025.
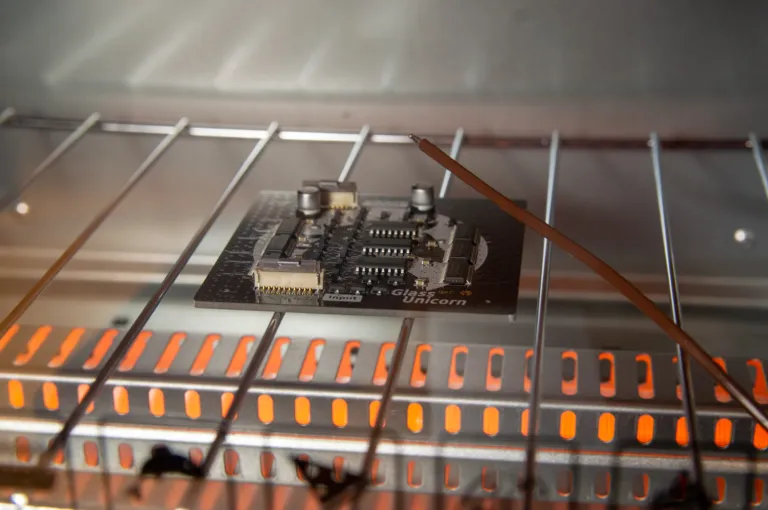
Я начал со сборки нижней части панелей. Это довольно просто, поскольку все компоненты достаточно велики. Некоторые панели после извлечения из духовки потребовали доработки, в основном из-за возникших «мостиков» припоя между выводами на корпусах TLC59025 QSOP-24.

Нижняя часть в сборе, до оплавления

Оплавление нижней стороны. Красный стержень – это термощуп
На очереди сборка верхней части. Это, как можно догадаться, оказалось сложнее всего. Я знал, что установить вручную 576 светодиодов размером 2х2мм без спец инструмента будет излишне трудоемкой задачей, поэтому купил вакуумный пинцет Quick 381A. Справляется он со своей задачей отлично. Как только я с ним освоился, на заполнение одной панели ушел всего где-то час.

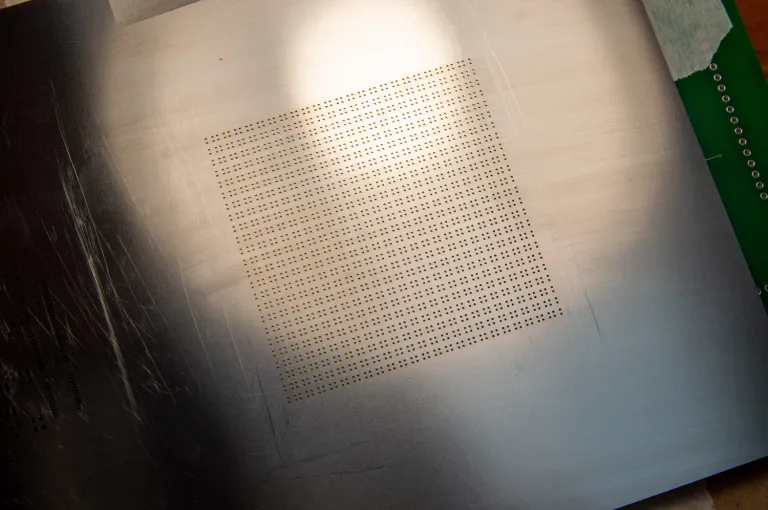
Стальной трафарет верхней стороны

Раздражало, когда я случайно задевал катушку

Верхняя сторона в сборе, до оплавления. Нестыковки в процессе пайки выправятся

Каждая площадка покрыта крохотным сгустком паяльной пасты

Защита пластиковых коннекторов фольгой

Пайка верхней стороны. Наблюдать выравнивание в процессе светодиодов — чистое удовольствие
В ходе сборки семи таких панелей я допустил ряд очень поучительных ошибок, исходя из которых могу дать такие рекомендации:
- Внимательно следите за температурой пайки, потому что при перегреве светодиоды утратят работоспособность. В моем случае это произошло при пайке первой панели, где в итоге отказалась работать большая группа красных светодиодов в самой середине платы. Сперва причину я понять не мог, но чуть позже до меня дошло, что они находились непосредственно над теном духовки.
- Оказалось, что выравнивать трафарет на плате нужно очень точно и потеков необходимо избегать любой ценой. Я оплавил плату с небольшим потеком в углу и в итоге получил кучу спаянных контактов. В общей сложности из-за этого мне пришлось заново переделать около десятка светодиодов на одной плате.
- Прочно фиксируйте термощуп, чтобы он случайно не выбил с платы светодиоды, когда вы будете открывать дверцу по завершению оплавления.
Шесть светодиодных панелей собраны и протестированы
Аппаратная часть: корпус
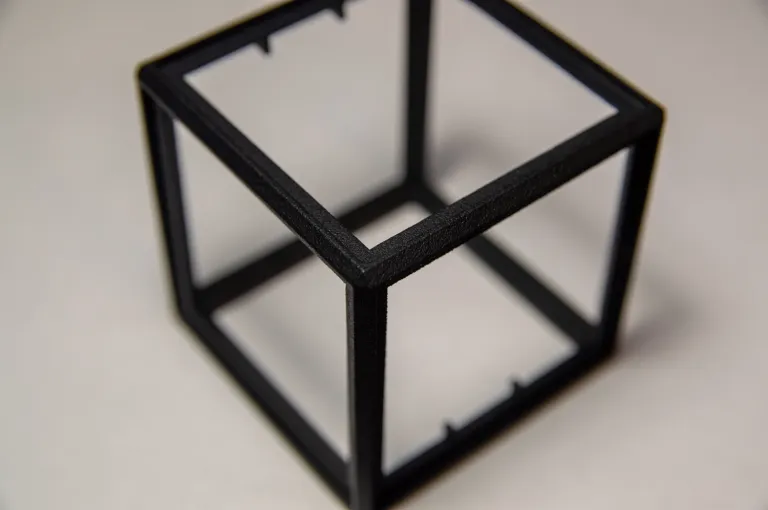
Я спроектировал корпус для куба сам, решив сделать его максимально простым. Размер получился 67мм 3 . Это единая деталь, которую можно напечатать на 3D-принтере. Платы же фиксируются в него за счет вытянутых краев.
Для печати я решил использовать процесс мультиструйной плавки (MJF) Shapeways. Получилось симпатично, хотя точность размеров оказалась ниже ожидаемой. Поначалу панели вставали в каркас чересчур свободно, что я легко исправил небольшим количеством суперклея, который нанес на его ребра и оставил высыхать на ночь.

3D-печатный каркас (1)

3D-печатный каркас (2)
Программирование
Мне не удалось найти программы или библиотеки, непосредственно совместимые с компонентами панелей, поэтому пришлось написать собственное решение.
Использовать контроллер и схемотехнику/прошивку, как у Грега, сейчас не получится, поскольку продолжающийся дефицит микросхем не позволяет достать все необходимые компоненты.
Под рукой же у меня оказалось всего несколько микроконтроллеров, и выбор пал на Arduino Uno. Большую часть кода мультиплексирования я запрограммировал с помощью низкоуровневых инструкций, что существенно ускорило программу в сравнении с вариантом, опирающимся на функции вроде digitalWrite .
Принципиально моя программа проста: настроить таймер для вызова прерываний каждые 1/2400 секунды. При этом каждый раз нужно считывать и смещать объем данных, «защелкивать» регистры и ожидать прерывания, чтобы повторить все это сначала.
Отлаживать такой код – боль, но в итоге он отлично работает и радует своей скоростью. Uno не способен генерировать много изощренных паттернов анимации, но мне удалось получить красивый эффект случайного мерцания — и это с помощью простейшего 3-битного цвета. Скажу честно, такой результат меня даже немного удивил.
Тестирование, сборка, результаты
Каждый шаг оказался довольно зауряден. Панели соединены последовательно шлейфами и подключены к Uno. Все работает!

Соединение шести панелей шлейфом

Проверочная установка панели

Боке!
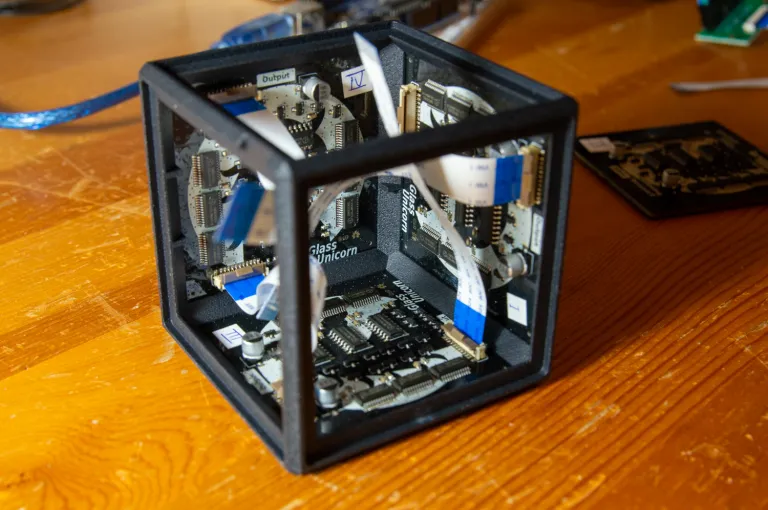
Заключительная сборка в некотором смысле представляет головоломку, потому что можно (лучше так и постараться) продумать грамотную ориентацию панелей в кубе, которая облегчит прокладку плоских кабелей. Я же не стал сильно заморачиваться, потому что впереди еще установка батарей и контроллера.

Добро пожаловать в шлейфовые джунгли
Готово! Результат мне пришелся по душе. Я был настолько им восхищен, что не захотел откладывать публикацию статьи до момента установки батарей и контроллера. Опять же, огромная благодарность Грегу Дэвиллу и PCBWay – благодаря вам этот проект увидел жизнь. Он также научил меня многому в плане программного управления массивами светодиодов. Кроме того, я существенно отточил свои навыки по сборке и переделке печатных плат.

Вуаля!

Еще боке!
О цветовых пространствах
Я по образованию программист, но по работе мне пришлось столкнуться с обработкой изображений. И тут для меня открылся удивительный и неизведанный мир цветовых пространств. Не думаю, что дизайнеры и фотографы узнают для себя что-то новое, но, возможно, кому-нибудь это знание окажется, как минимум полезно, а в лучшем случае интересно.
Основная задача цветовых моделей – сделать возможным задание цветов унифицированным образом. По сути цветовые модели задают определённые системы координат, которые позволяют однозначно определить цвет.
Наиболее популярными на сегодняшний день являются следующие цветовые модели: RGB (используется в основном в мониторах и камерах), CMY(K) (используется в полиграфии), HSI (широко используется в машинном зрении и дизайне). Существует множество других моделей. Например, CIE XYZ (стандартные модели), YCbCr и др. Далее дан краткий обзор этих цветовых моделей.
Цветовой куб RGB
Из закона Грассмана возникает идея аддитивной (т.е. основанной на смешении цветов от непосредственно излучающих объектов) модели цветовоспроизведения. Впервые подобная модель была предложена Джеймсом Максвеллом в 1861 году, но наибольшее распространение она получила значительно позже.
В модели RGB (от англ. red – красный, green – зелёный, blue – голубой) все цвета получаются путём смешения трёх базовых (красного, зелёного и синего) цветов в различных пропорциях. Доля каждого базового цвета в итоговом может восприниматься, как координата в соответствующем трёхмерном пространстве, поэтому данную модель часто называют цветовым кубом. На Рис. 1 представлена модель цветового куба.
Чаще всего модель строится так, чтобы куб был единичным. Точки, соответствующие базовым цветам, расположены в вершинах куба, лежащих на осях: красный – (1;0;0), зелёный – (0;1;0), синий – (0;0;1). При этом вторичные цвета (полученные смешением двух базовых) расположены в других вершинах куба: голубой — (0;1;1), пурпурный — (1;0;1) и жёлтый – (1;1;0). Чёрный и белые цвета расположены в начале координат (0;0;0) и наиболее удалённой от начала координат точке (1;1;1). Рис. показывает только вершины куба.
Цветные изображения в модели RGB строятся из трёх отдельных изображений-каналов. В Табл. показано разложение исходного изображения на цветовые каналы.
В модели RGB для каждой составляющей цвета отводится определённое количество бит, например, если для кодирования каждой составляющей отводить 1 байт, то с помощью этой модели можно закодировать 2^(3*8)≈16 млн. цветов. На практике такое кодирование избыточно, т.к. большинство людей не способно различить такое количество цветов. Часто ограничиваются т.н. режимом «High Color» в котором на кодирование каждой компоненты отводится 5 бит. В некоторых приложениях используют 16-битный режим в котором на кодирование R и B составляющих отводится по 5 бит, а на кодирование G составляющей 6 бит. Этот режим, во-первых, учитывает более высокую чувствительность человека к зелёному цвету, а во-вторых, позволяет более эффективно использовать особенности архитектуры ЭВМ. Количество бит, отводимых на кодирование одного пиксела называется глубиной цвета. В Табл. приведены примеры кодирования одного и того же изображения с разной глубиной цвета.
Субтрактивные модели CMY и CMYK
Субтрактивная модель CMY (от англ. cyan — голубой, magenta — пурпурный, yellow — жёлтый) используется для получения твёрдых копий (печати) изображений, и в некотором роде является антиподом цветового RGB-куба. Если в RGB модели базовые цвета – это цвета источников света, то модель CMY – это модель поглощения цветов.
Например, бумага, покрытая жёлтым красителем не отражает синий свет, т.е. можно сказать, что жёлтый краситель вычитает из отражённого белого света синий. Аналогично голубой краситель вычитает из отражённого света красный, а пурпурный краситель вычитает зелёный. Именно поэтому данную модель принято называть субтрактивной. Алгоритм перевода из модели RGB в модель CMY очень прост:
При этом предполагается, что цвета RGB находятся в интервале [0;1]. Легко заметить, что для получения чёрного цвета в модели CMY необходимо смешать голубой, пурпурный и жёлтый в равных пропорциях. Этот метод имеет два серьёзных недостатка: во-первых, полученный в результате смешения чёрный цвет будет выглядеть светлее «настоящего» чёрного, во-вторых, это приводит к существенным затратам красителя. Поэтому на практике модель СMY расширяют до модели CMYK, добавляя к трём цветам чёрный (англ. black).
Цветовое пространство тон, насыщенность, интенсивность (HSI)
Рассмотренные ранее цветовые модели RGB и CMY(K) весьма просты в плане аппаратной реализации, но у них есть один существенный недостаток. Человеку очень тяжело оперировать цветами, заданными в этих моделях, т.к. человек, описывая цвета, пользуется не содержанием в описываемом цвете базовых составляющих, а несколько иными категориями.
Чаще всего люди оперируют следующими понятиями: цветовой тон, насыщенность и светлота. При этом, говоря о цветовом тоне, обычно имеют в виду именно цвет. Насыщенность показывает насколько описываемый цвет разбавлен белым (розовый, например, это смесь красного и белого). Понятие светлоты наиболее сложно для описания, и с некоторыми допущениями под светлотой можно понимать интенсивность света.
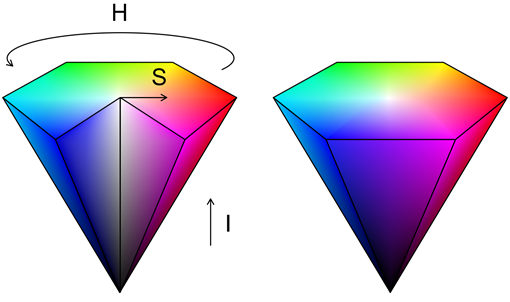
Если рассмотреть проекцию RGB-куба в направлении диагонали белый-чёрный, то получится шестиугольник:
Все серые цвета (лежащие на диагонали куба) при этом проецируются в центральную точку. Чтобы с помощью этой модели можно было закодировать все цвета, доступные в RGB-модели, необходимо добавить вертикальную ось светлоты (или интенсивности) (I). В итоге получается шестигранный конус:
При этом тон (H) задаётся углом относительно оси красного цвета, насыщенность (S) характеризует чистоту цвета (1 означает совершенно чистый цвет, а 0 соответствует оттенку серого). Важно понимать, что тон и насыщенность не определены при нулевой интенсивности.
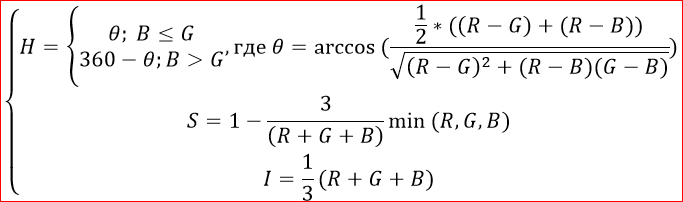
Алгоритм перевода из RGB в HSI можно выполнить, воспользовавшись следующими формулами:
Цветовая модель HSI очень популярна среди дизайнеров и художников, т.к. в этой системе обеспечивается непосредственный контроль тона, насыщенности и яркости. Эти же свойства делают эту модель очень популярной в системах машинного зрения. В Табл. показано изменение изображения при увеличении и уменьшении интенсивности, тона (выполняется поворот на ±50°) и насыщенности.
Модель CIE XYZ
С целью унификации была разработана международная стандартная цветовая модель. В результате серии экспериментов международная комиссия по освещению (CIE) определила кривые сложения основных (красного, зелёного и синего) цветов. В этой системе каждому видимому цвету соответствует определённое соотношение основных цветов. При этом, для того, чтобы разработанная модель могла отражать все видимые человеком цвета пришлось ввести отрицательное количество базовых цветов. Чтобы уйти от отрицательных значений CIE, ввела т.н. нереальные или мнимые основные цвета: X (мнимый красный), Y (мнимый зелёный), Z (мнимый синий).
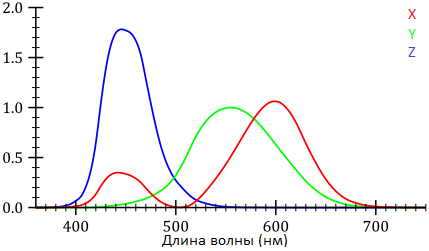
При описании цвета значения X,Y,Z называют стандартными основными возбуждениями, а полученные на их основе координаты – стандартными цветовыми координатами. Стандартные кривые сложения X(λ),Y(λ),Z(λ) (см. Рис.) описывают чувствительность среднестатистического наблюдателя к стандартным возбуждениям:
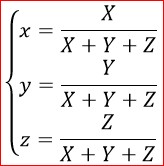
Помимо стандартных цветовых координат часто используют понятие относительных цветовых координат, которые можно вычислить по следующим формулам:
Легко заметить, что x+y+z=1, а это значит, что для однозначного задания относительных координат достаточно любой пары значений, а соответствующее цветовое пространство может быть представлено в виде двумерного графика:
Множество цветов, задаваемое таким способом, называют треугольником CIE.
Легко заметить, что треугольник CIE описывает только цветовой тон, но никак не описывает яркость. Для описания яркости вводят дополнительную ось, проходящую через точку с координатами (1/3;1/3) (т.н. точку белого). В результате получают цветовое тело CIE (см. Рис.):
Это тело содержит все цвета, видимые среднестатистическим наблюдателем. Основным недостатком этой системы является то, что используя её, мы можем констатировать только совпадение или различие двух цветов, но расстояние между двумя точками этого цветового пространства не соответствует зрительному восприятию различия цветов.
Модель CIELAB
Основной целью при разработке CIELAB было устранение нелинейности системы CIE XYZ с точки зрения человеческого восприятия. Под аббревиатурой LAB обычно понимается цветовое пространство CIE L*a*b*, которое на данный момент является международным стандартом.
В системе CIE L*a*b координата L означает светлоту (в диапазоне от 0 до 100), а координаты a,b – означают позицию между зелёным-пурпурным, и синим-жёлтым цветами. Формулы для перевода координат из CIE XYZ в CIE L*a*b* приведены ниже:

где (Xn,Yn,Zn) – координаты точки белого в пространстве CIE XYZ, а

На Рис. представлены срезы цветового тела CIE L*a*b* для двух значений светлоты:
По сравнению с системой CIE XYZ Евклидово расстояние (√((L1-L2 )^2+(a1^*-a2^* )^2+(b1^*-b2^* )^2 )) в системе CIE L*a*b* значительно лучше соответствует цветовому различию, воспринимаемому человеком, тем не менее, стандартной формулой цветового различия является чрезвычайно сложная CIEDE2000.
Телевизионные цветоразностные цветовые системы
В цветовых системах YIQ и YUV информация о цвете представляется в виде сигнала яркости (Y) и двух цветоразностных сигналов (IQ и UV соответственно).
Популярность этих цветовых систем обусловлена в первую очередь появлением цветного телевидения. Т.к. компонента Y по сути содержит исходное изображение в градациях серого, сигнал в системе YIQ мог быть принят и корректно отображён как на старых чёрно-белых телевизорах, так и на новых цветных.
Вторым, возможно более важным плюсом, этих пространств является разделение информации о цвете и яркости изображения. Дело в том, что человеческий глаз весьма чувствителен к изменению яркости, и значительно менее чувствителен к изменению цветности. Это позволяет передавать и хранить информацию о цветности с пониженной глубиной. Именно на этой особенности человеческого глаза построены самые популярные на сегодняшний день алгоритмы сжатия изображений (в т.ч. jpeg). Для перевода из пространства RGB в YIQ можно воспользоваться следующими формулами:
Adblockdetector